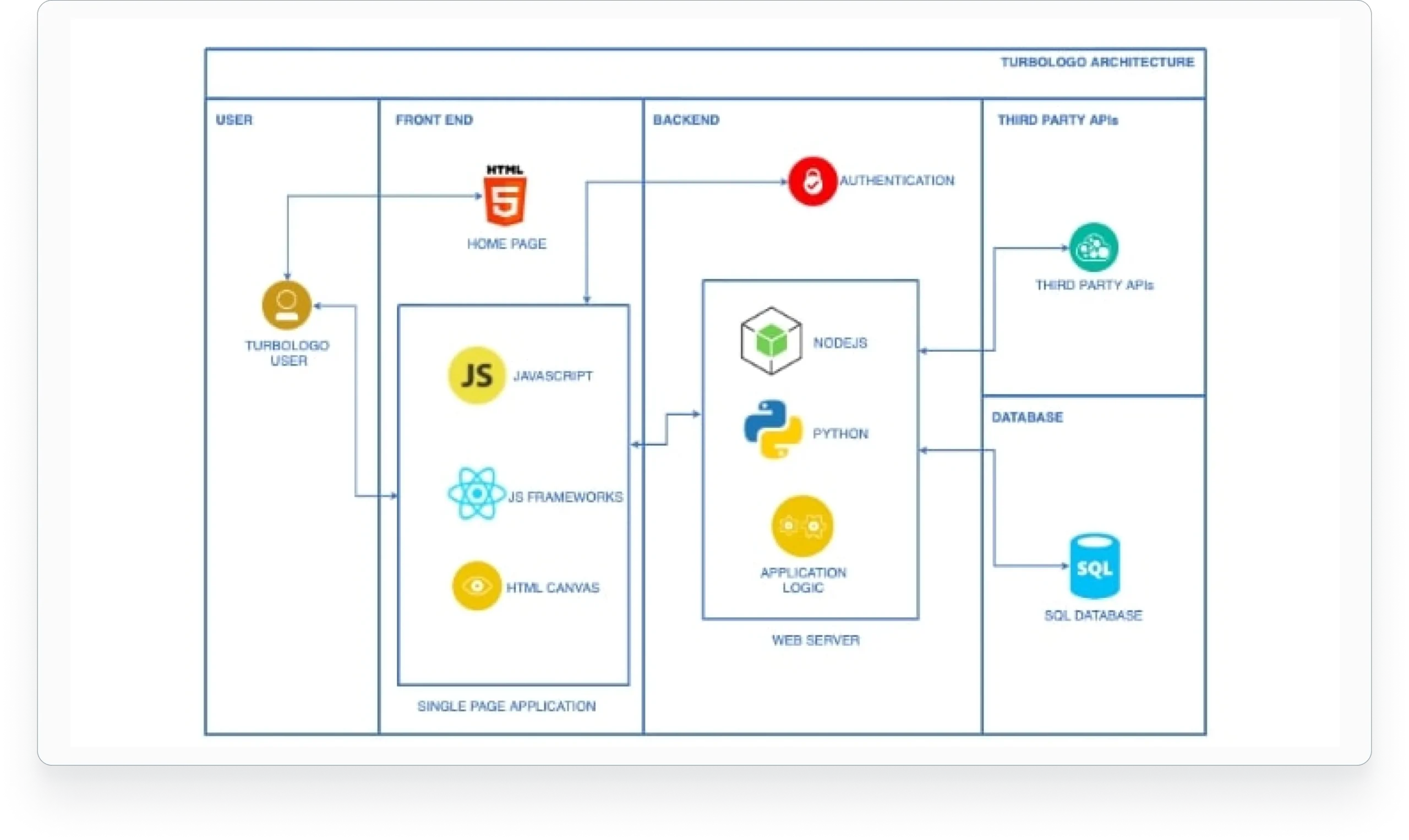
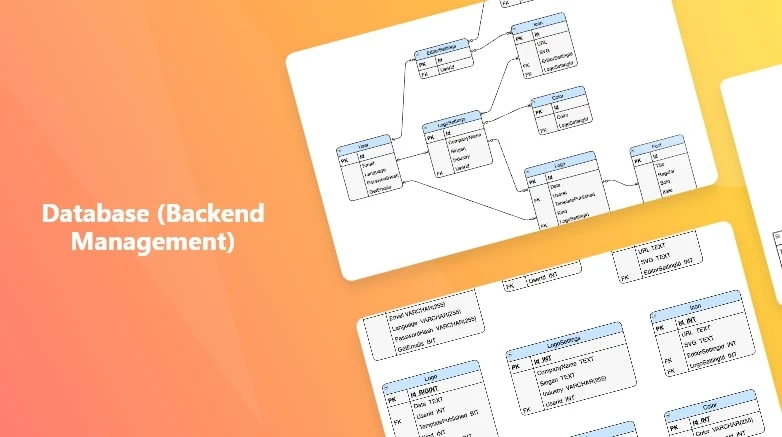
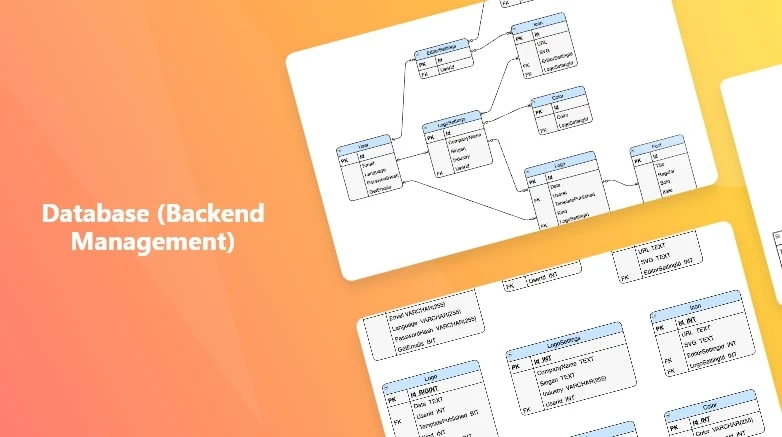
Database (Backend Management)
Our database backend handles essential business functions such as front-end processing, image processing, business logic, and executing necessary database queries. Additionally, it exposes APIs for saving various states of database objects, ensuring smooth integration and efficient data management across the system.
- Category : Healthcare
Database Schema
For saving different states of application as well as the user related data, the application will use a relational database like MySql or PostgreSQL. It will have tables for users and their details, logos created and favorited by them, and different states of logos during editing.
Our Core DB Logic
We have built different APIs on the backend to do core business logic. The APIs are divided into different modules as shown below. Each module will have functions for core logic related to the module. We built DB logic for each of these functions as follows:
Our Core DB Logic
- GetSettings: Get account settings
- SaveSettings: Save account settings
- DeleteAccount: Delete account
- GetUserLogos: Get all logos edited or favorited by the user
- DeleteLogo: Delete a logo saved by user
- SaveUserInfo: Save company details (used for logo creation)
- SaveColor: Save brand colors (used for logo creation)
- SaveIcon: Save preferred icons for brand (used for logo creation)
- GenerateLogos: Generate a list of logos based on user saved criteria
- MarkFavorite: Mark a logo as favorite (save it to user’s logos)
- DownloadLogo: Generate files for downloading a logo
- GetCanvas: Get canvas object for a logo (to enable editing of logo)
- SaveCanvas: Save canvas object after user edits logo
- GetRelatedWords: Generate and get a list of words similar to user’s search term
- GetIcons: Get a list of icons based on user’s search keyword
- GetShapes: Get a list of shapes to show in editor or logo creation flow
- GetFonts: Get a list of fonts to show in editor
- GetTemplates: Get a list of templates to show in editor
- GetBackgrounds: Get a list of backgrounds to show in editor

Features
- Forms Management
- Document Management
- Third-Party Integration
- Reports and Growth Charts
- Two-way communication -SMS, email
Please note that more advanced functionality like image optimizing, rescaling, rotating images, etc. can also be added to this class depending on the requirement. These advanced operations are achieved by importing different libraries in python or nodejs that provide this functionality. Note: Some operations of image processing can also be applied on front end via JavaScript in the browser. For example, applying filters on the logo can be achieved in the frontend by adding an image on the canvas object and applying filters on the image.

Please note that more advanced functionality like image optimizing, rescaling, rotating images, etc. can also be added to this class depending on the requirement. These advanced operations are achieved by importing different libraries in python or nodejs that provide this functionality. Note: Some operations of image processing can also be applied on front end via JavaScript in the browser. For example, applying filters on the logo can be achieved in the frontend by adding an image on the canvas object and applying filters on the image.

Ankit Chaudhary
- Sr. Full Stack DeveloperAnkit showcased impressive Full Stack PHP skills while working on the Whistleblower Application from start to finish, and his communication was top-notch. He played a key role in getting the application delivered smoothly from the very beginning to the end.”
Tim Prinz
Whistleblower App

Abdullah
- Python DeveloperAbdullah did a fantastic job with his Python development assignments and effectively added the security feature for website scanning. As a valuable member of the Akratech Team, he contributed greatly, and we wish him and the entire team all the best!
Tim Prinz
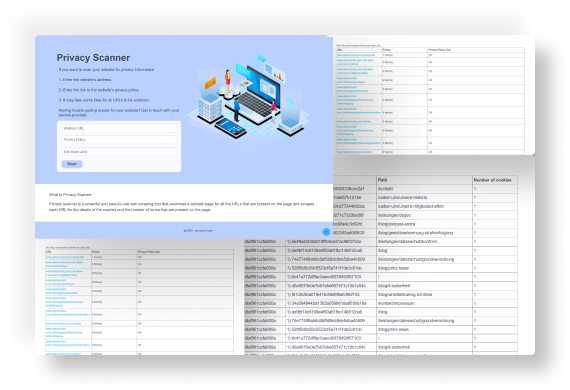
Privacy Scanner

Munish Kumar
- PHP DeveloperWe have worked together for almost two years, and he was consistent and did his job to the best of his ability. Startups have a lot of moving components and he was able to navigate successfully.
Jaya
We Intervene

Kareem Ghuneim
- UpworkAshraf did a great job holding my engineers to the strict deadline, very friendly and accomplished everything I needed him to accomplish
Rajinder Kumar
- Sr. PHP Laravel DeveloperRajinder is a skilled developer with great communication skills. I enjoyed working with him on this job
Avery Pawelek
Datenschutz Prinz GmbH

Sandeep
- Python DeveloperSandeep is a solid developer who communicates well. He was very quick to address any feedback requests and worked hard to get the job completed at a high level.
Avery Pawelek
Real Estate App
Rajinder Kumar
- Sr. PHP Laravel DeveloperExtremely professional and competent. Responsive, knowledgeable, and a pleasure to work with. Would definitely recommend Raj and hire him again.
Bruno Cardoso
We Intervene

Rajinder Kumar
- Full Stack DevelopmentIt was an absolute pleasure working with Raaj. He is very attentive to details, communication skills are really high and made everything so much easier. Raaj completed work very quickly and was able to help out in the process where we were unfamiliar with generally accepted practices.
Tim Prinz
Datenschutz Prinz GmbH

Ahmed Marjeby
- upworkGreat talent. Delivered the work in a timely manner and was always available to accommodate our requirements. Well done!

Ankita
- Project ManagerAnkita is great to work with and I am super happy to have the opportunity to work with her.
Natasha Green
We Intervene

Gulab Chopra
- Full Stack DeveloperOver the past four years of working with Gulab, we have found him to be highly professional, dedicated, and committed to his work. He consistently provides realistic timelines and ensures that deadlines are met. His attention to detail is exceptional, Gulab handles full stack development with ease and his expertise in React, JavaScript, and UI development is particularly impressive. His code is always well-organized, and his problem-solving skills are excellent. He also shows no hesitation when tackling research and development-based challenges. Overall, Gulab is a valuable asset to any team, and we wish him the best in all future endeavors. Good luck with your upcoming projects, Gulab!
Jayalakshmi Rajasekaran
FTC Solar

Manish Kumar
- PHP DeveloperManish has truly excelled in his work, showcasing impressive skills in PHP front-end development. I recommend him for any front-end design and development projects. His technical abilities and communication skills are outstanding.
Tim Prinz
Privacy scanner

Ricardo Vidal
- PhDHead of Product“We hired a project manager from Akratech for an MVP launch. Not only did we stay on schedule, but the manager’s deep expertise in Agile helped us trim 30% off our (more…)

DANNY GLENNON
- CEO -PtbizfitAsh is extremely knowledgeable in his field, he helped our team streamline and accelerate software development faster than we could’ve imagined. His English is fluent and he is super friendly to speak with. Ash has great insight on industry best-practices, has a personalised plan for our project and was very considerate when it came to saving on cost where possible and not only making the project under budget but quicker to develop too. I would recommend Ash any day of the week, he’s a great asset to any team.

PAUL D
- CEO -FleuronguideGlad to have found this contractor, up till jow splendid job done.This contractor debugged very quickly and correctly the problems which occurred. We will re-contact him if course when other necessities very satisfied with a job well done, correct and quickly solved.

ERIKA MARTINEZ
- CEO - Denver Public School“Extraordinary professional! It has been an honor to work with some-one of his calibre. He is deliberate with his project management tactics and implements with great attention to every detail. For me, one of his most important skill sets is his ability to self manage and keep our projects moving forward no matter my availability or the lack thereof. No worries once you have agreed on a gameplan and a course of action. Additionally, Ash puts his heart and soul into his work. He gives you everything he’s got when he gets into a project. I am humbled to have worked with some-one of such high integrity and so committed to our mutual success. A truly great business partner.”

JOEL
- CEO - ACME ProductionsAsh completed the task perfectly within a few hours of posting the task. He knew exactly what he was doing and was a please to deal with. Will definitely keep in mind for future work

DR HISHAM AL DABAH
- CEO
JOSEPH RICE
- Sabaa.org, USA
Natasha Green
- Founder | WeInterveneI am thrilled to share my experience with Akra Tech, a company that has been instrumental in my EdTech startup, We Intervene, since July 2020. (more…)

Aida Ahmadzadegan
- CEOAKRATECH was able to help my startup to build an MVP very quickly and they helped me to turn that into my first product which looks quite well. (more…)
Performance and Security
To achieve high performance in the application, we recommend following best practices in code in both frontend and backend. Some examples of best practices that can be followed are:
- Writing high performance JavaScript code in the front end by using best practices in JavaScript and frameworks like React.
- On the client side, wherever effects and animations are used, make sure to get higher frames per seconds by using various tricks to write performant animations.
- Keep the build size of bundles as small as possible by using various build tools, using lazy loading and by compressing them before getting from the server.
- Using reverse proxy like Nginx to serve static files faster and applying gzip compression on them.
- Writing performant code in the backend to avoid any bottlenecks in performance.
- Using CDNs to serve static files faster based on location of end users.
- Optimizing database performance by writing queries that perform better and adding appropriate indexing on tables.
- Using cache wherever it is appropriate to reduce processing time for repeated calls to the server.
- Applying various other best practices on all levels i.e, Frontend, backend, database, and deployment.
Our Core DB Logic
We have prepared Wireframes and Front end design using Adobe XD, Photoshop in coming up with the initial design and mockup and followed by further design revisions
- Design graphic user interface elements, like menus and tabs
- Illustrate design ideas using storyboards, process flows
- Built page elements such custom graphics and illustrations
- Developed UI mockups and prototypes that clearly illustrate how sites function and look like
- Layout adjustments based on user feedbac
Our Development Team came up with the technical architecture followed by data flow design, process flow design, flow charts, and technical documentation
We used PHP Tech Stack with Application Programming Interfaces (APIs) which let “Plug in” to other Useful Features. Through our highly skilled and certified developers, we developed custom solutions and technical services on a wide range of requirements and thereby exceeding the client’s expectations. This has all been achieved through our efficient coding best practices, development processes, implementation guidelines, technical maturity & end to end delivery.
We performed a comprehensive test strategy since technology stack undergo constant changes due to upgrades in web and mobile technologies. Our testing included exhaustive functional and non-functional testing, manual and automation testing besides performance and security testing. Our automated Application Testing and Performance Analysis ensured testing the applications on multiple devices and form factors and make the testing process quick, efficient, reliable, repeatable and reusable.
Our comprehensive application testing coverage included the following:
- Functional testing including UI testing for native, hybrid and web applications
- Cross Browser Testing across various browser platforms
- Cross platform testing: iOS, Android, Windows, BlackBerry and HTML5
- Non-functional testing: Performance, stability, security and compliance
- Usability and compatibility testing
Recent Portfolio

Akra Health Portal
SAAS

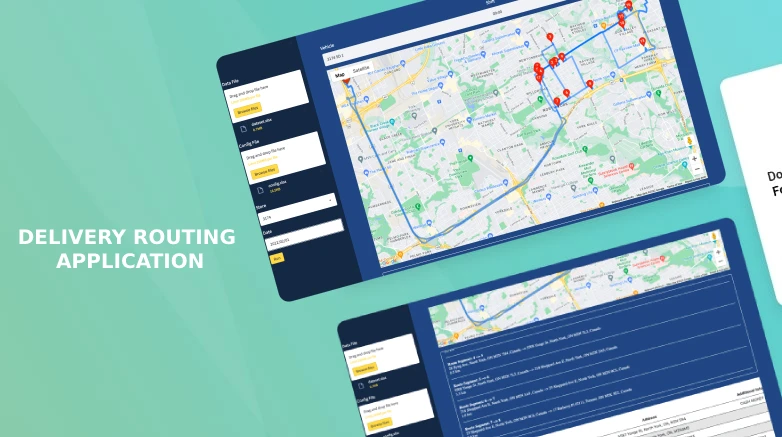
Delivery Routing Application
Data Science

Visual Forecasting
SAAS

Database (Backend Management)
Healthcare

Problem Oriented Health Application
Healthcare

Farlanes Online Classroom Mobile Application
Healthcare

Pricing Prediction
SAAS

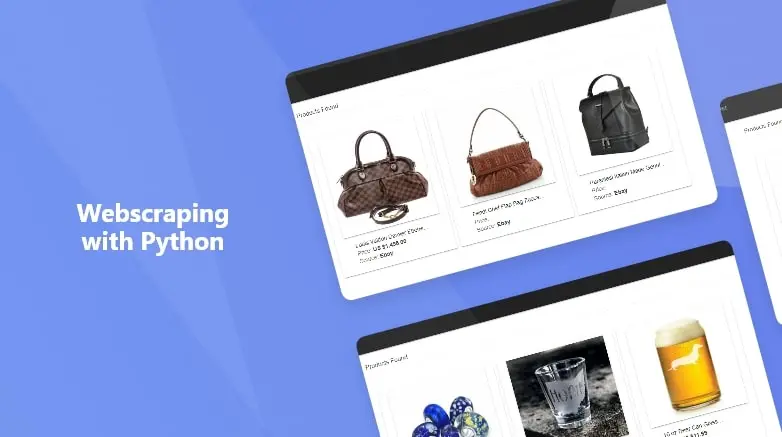
Web Scraping with Python
Data Scraping

Course Management
Data Scraping

Akra Health Tele Medicine App
Healthcare

Transcribe Flow
Healthcare

Gift Pool
E-commerce

In House Hospital Management System
Healthcare

Data Visualisation & Analytics
Data Visualization

EMR Client Application
Data Visualization

Inventory Forecasting
Data Science

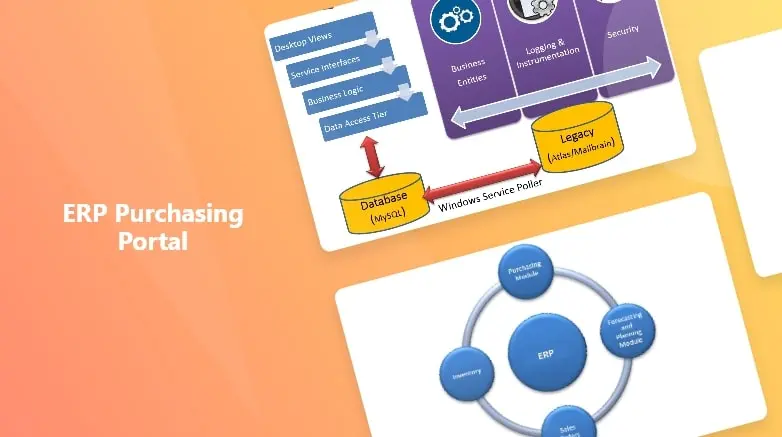
ERP Purchasing Portal
Data Science

API Development
Data Science

Zoho Integration
Data Science

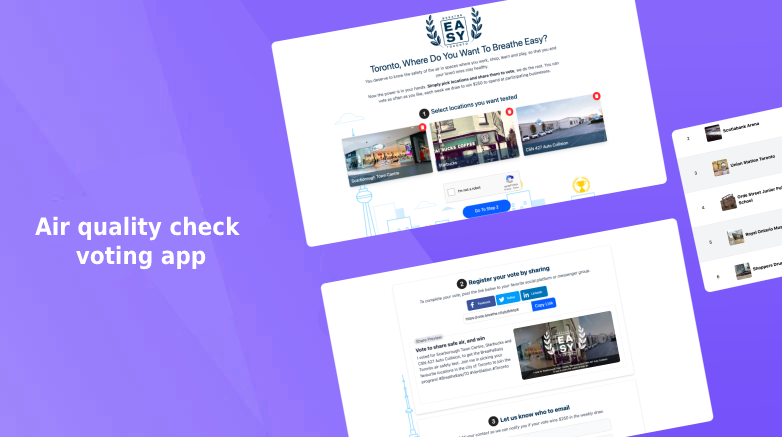
Air Quality Check Voting App
Healthcare

Company Formation Portal
E-commerce

Web Privacy Scanner
SAAS

Delivery Routing Application
Data Science

Visual Forecasting
SAAS

Web Scraping with Python
Data Scraping

Inventory Forecasting
Data Science

Web Scraping with Python
Data Scraping

Data Visualisation & Analytics
Data Visualization

Gift Pool
E-commerce

Company Formation Portal
E-commerce

Database (Backend Management)
Healthcare

Problem Oriented Health Application
Healthcare

Akra Health Tele Medicine App
Healthcare

In House Hospital Management System
Healthcare

Air Quality Check Voting App
Healthcare

Visual Forecasting
SAAS

Web Privacy Scanner
SAAS